Uncategorized
Here’s How You Can Create Your Own WordPress Child Theme
Child themes were made an option in WordPress so that the users could create their own sub-themes which would be based on a parent theme. You can modify your child theme without affecting your parent theme but the changes get saved separately.
How Does A WordPress Child Theme Work?
A separate directory is created for each child theme and each such directory includes its own style.css as well as functions.php files. You can add more customized files but these 2 are more important for functioning. These files help you to modify the style, layout, coding, scripts, etc in your child theme even if they are absent in the parent directory.
How To Create A Child Theme?
Before you can start building your theme, the WordPress admin area must be accessible to you along with the FTP.
Creating A WordPress Child Theme
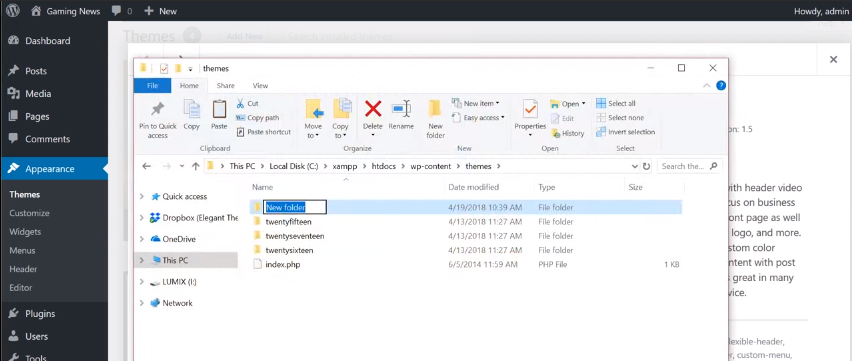
- In your current wp-content/themes directory, you have to create one new directory for your child theme using a File Manager or FTP client.
- You have to access the File Manager and then go to the WordPress installation directory to open the wp-content and then ‘Themes‘ folder.
- Create a New Folder with your child theme’s name

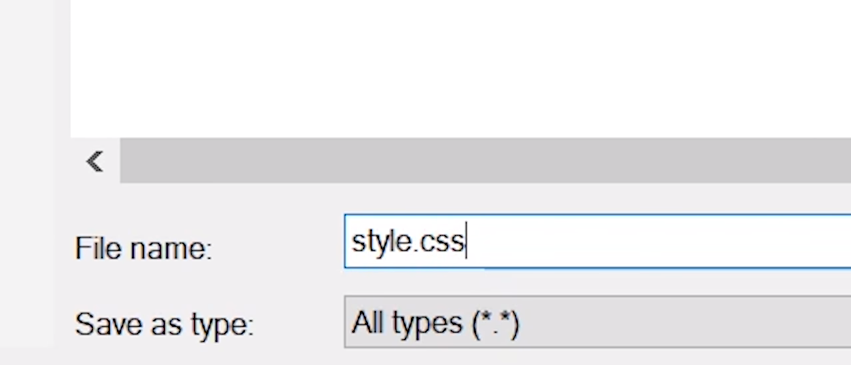
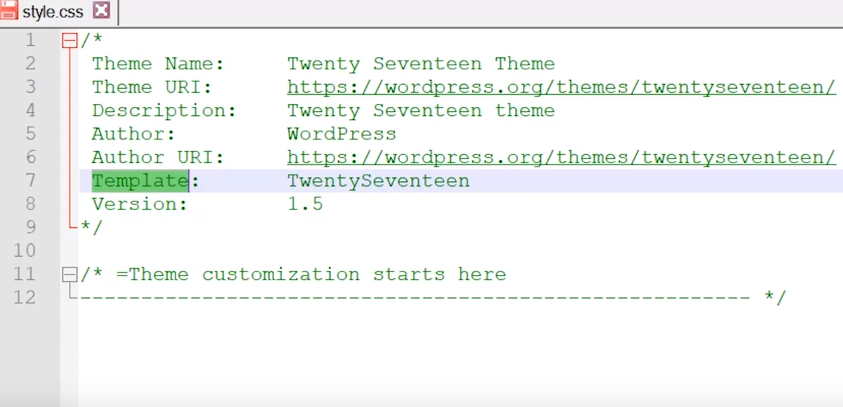
- In this folder, create a New File with style.css as its name.

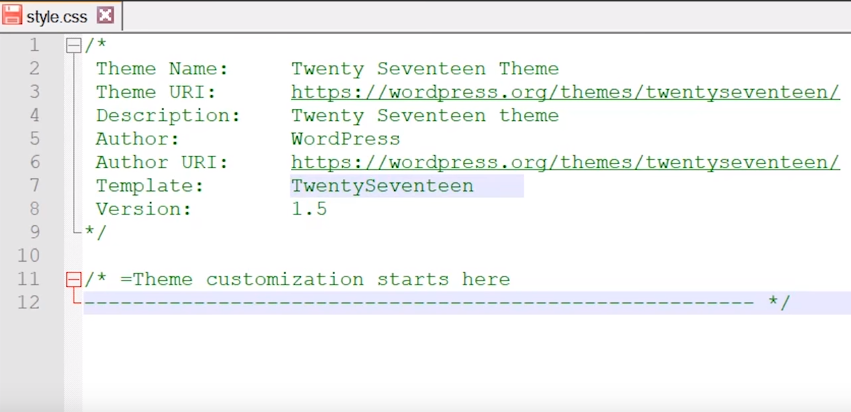
- Include the necessary code for your child theme

- Name this theme. Modify other values according to your domain name and theme. The Template field includes the parent theme and hence is very important. Finally, click on Save.

- In the same folder now create a functions.php file with a separate code than the parent theme’s one. You can create a blank file as well as add new .php functions as per your theme requirements

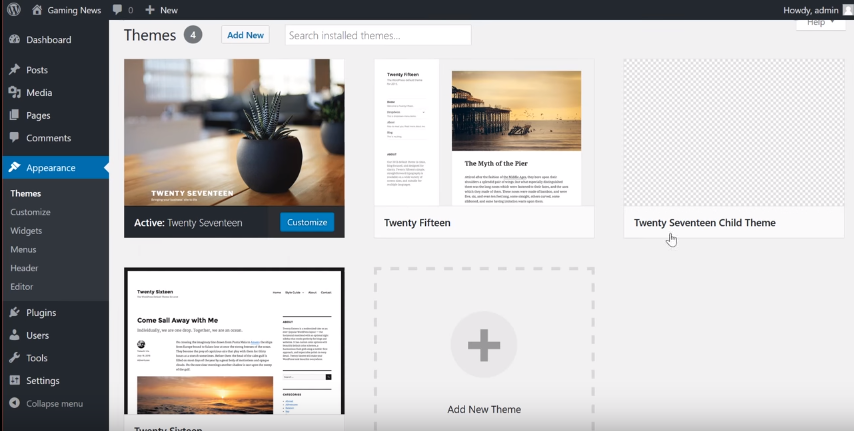
- Go to Themes via Appearance in the WordPress admin area. Then Activate your child theme.

- You can visit the website to check the child theme. There will be some issues at this stage since the functions.php has not yet loaded the CSS from the parent theme.
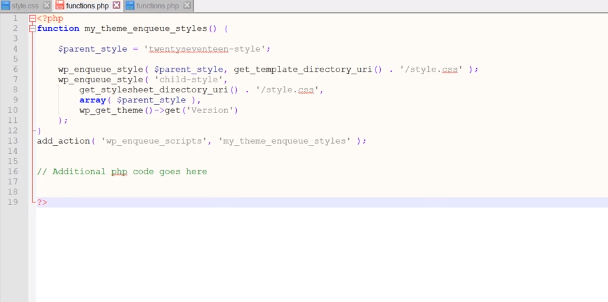
- Go back to the WordPress admin area and move to Editor from Appearance. Choose functions.php here.
- You have to insert the necessary parent theme code in the functions.php file of your child theme. Update to save the changes

- You can visit your website now to find the child theme loaded with the CSS. Now the child theme will resemble the parent theme.
Customize The Child Theme
The Look
If you want to customize the look of a child theme, you will have to edit the custom.css file of your child theme. FTP client along with an editor can be used or a file manager. You can use the Editor in WordPress as well.
You must have a basic knowledge of CSS rules and also know to inspect elements in your browser. You can right-click on what you want to inspect and then choose ‘Inspect Element‘. You will find the assigned classes and the CSS attached to it.
Layout Of Pages And Posts
You can use Templates to override the default layout settings. Your own template should have the exact same file name and also be located in the same place as the original. single.php is the template to see a single post and pages.php is the one to view pages.
Adding New Features
Child themes get you separate functions.php files that can be used for adding and removing separate features. If you want to add more features, you can add the PHP code to the functions.php file of your child theme.
Child themes have great potential to deliver you something new based on the parameters of the parent theme yet far removed from it. You can vary your design all you want with some simple knowledge of directory management and coding.